- AJAX传递复杂数据如果自己进行格式定义的话会经历组装、解析的过程,因此AJAX中有一个事实上的数据传输标准JSON. JSON将复杂对象序列化为一个字符串,在浏览器端再将字符串反序列化为JavaScript可以读取的对象。JSON被几乎所有语言支持。
- C#中装.Net对象序列化为JSON字符串的方法: JavaScriptSerializer().Serialize(p),JavaScriptSerialzer在System.Web.Extenslons.dll中,是.net3.x中新增的类,如果在.net2.0中则需要用第三方的组件。
- JQuery AJAX得到的data是JSON格式数据,用$.parseJSON(data)方法将JSON格式数据解析为JavaScript对象就可以。
示例1:无刷新分布
在有些网站上看新闻或评论时,会看到一共有多少页的新闻或评论,当点击某页按钮时会显示此页的相关数据,会发现此页的表单并不没有提交动作。
原理:先计算数据表中总的评论数,如果每一页显示10条,则显示的总页数为总数除以10,如果余数不为0则再加上就是分的页数。 客户端在加载时会查询总页数,把每一页形成的按钮显示排列于一个table的行中,并为给个td单元格注册click事件,当用户单击分布按钮时,就会把此页码传递给服务端进行处理 ,服务端调用数据集的相关语句即可,(用ROW_NUMBER()函数)。
- 建立数据表及强类型数据集

GetPageData的Sql为:
SELECT * FROM(select *,ROW_NUMBER() over(order by CreateDate) rownumber from dbo.T_Comment) twhere t.rownumber>=@startrow and t.rownumber<=@endrow
2.建立服务端(删除服务是为下面的示例的),为了使用JSON,我们声明了一个类,并让Json序列化成一系统对象给客户端解析。
using System;using System.Collections.Generic;using System.Linq;using System.Web;using 无刷新分页.DataSetPageCommentTableAdapters;using System.Web.Script.Serialization;namespace 无刷新分页{ /// /// pagecomment 的摘要说明 /// public class pagecomment : IHttpHandler { public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; string action=context.Request["action"]; if (action == "getpagecount") //获取总的页数 { int counts = new T_CommentTableAdapter().GetAllRecords().Value; //为可空值,故后加value int pages = counts / 10; if (counts % 10!=0) { pages++; } context.Response.Write(pages); } else if (action == "getpagedata") //获取一个页的数据 { int pageno = Convert.ToInt32(context.Request["pageno"]);//传进来的页码 int startrow = (pageno - 1)*10 + 1; int endrow = pageno * 10; var datatable = new T_CommentTableAdapter().GetPageData(startrow, endrow); List list = new List (); foreach (var row in datatable) { list.Add(new comment() { createdate = row.CreateDate.ToShortDateString(),msg=row.Msg }); } JavaScriptSerializer jss = new JavaScriptSerializer(); string s = jss.Serialize(list); context.Response.Write(s); } else if (action == "deletepage") { int id=Convert.ToInt32(context.Request["id"]); new T_CommentTableAdapter().Delete(id); } } public bool IsReusable { get { return false; } } } public class comment { public string createdate { get; set; } public string msg { get; set; } }} 3.客户端Html源码
4.运行截图

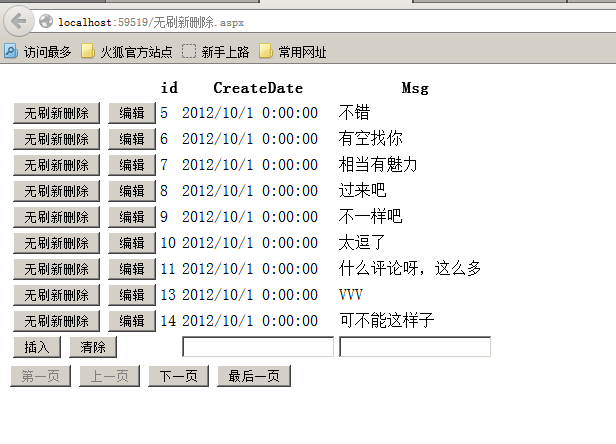
示例2.无刷新删除
我们可以用Repeater读取数据到页面上,但我们在itemTemplate中放一个button,不用服务端控件,当点击删除时会把当前记录的id发送到服务端进行删除,然后再根据服务端返回的数据确定是否删除成功,如果删除成功,则用代码删除客户端的相关记录。
在js中如何标记是点了哪个按钮,如何知道是哪条记录呢? 我们可以给button增加两个属性,一个标记为当前id,一个标记为当前的操作类型。我们还可以用以上的服务羰和数据集:
如下为客户端的html源码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="无刷新删除.aspx.cs" Inherits="无刷新分页.无刷新删除" %>
运行截图: